自我挑戰的第二十五天,堅持堅持堅持!
Day 25:折疊 (Collapse)
折疊(Collapse)跟之前提過的手風琴模式非常相似,也是透過面板的折疊和開啟,來收納次要模組的內容或功能,和之前提到手風琴模式最大的不同是,他可以不用將模組分群,各個面板之間的內容可能沒有相關。
- 折疊(Collapse)其中的內容可能用於註解或以其他方式支援頁面主要部分的內容。
- 因為折疊(Collapse)的內容通常都不是主要的內容或功能,所以大都預設為關閉。
- 當折疊內容未展開時,他的空間留給頁面的主要內容比較好,因為這樣的內容對某些User來說可能沒有那麼重要。
- User可能會有在同一時間打開多個折疊內容的需求,請讓你的折疊內容可以同時開啟顯示。
- 隱藏不重要的功能或內容有助於簡化介面,因此利用折疊(Collapse)來隱藏內容片段是減少介面雜亂度的一個好用的技巧。
- 請把可以打開折疊的部分的連結與按鈕標上名稱,或利用寫著more或是考慮使用向下的箭頭Icon,來表示有更多內容隱藏於此,然後當User關閉面板時,折疊面板所使用的空間要收起來,讓其他內容可以使用該空間。
- 當你發現大多數的User都會打開一個預設為關閉的可折疊面板或區域時,就要把折疊的部分預設為開啟。
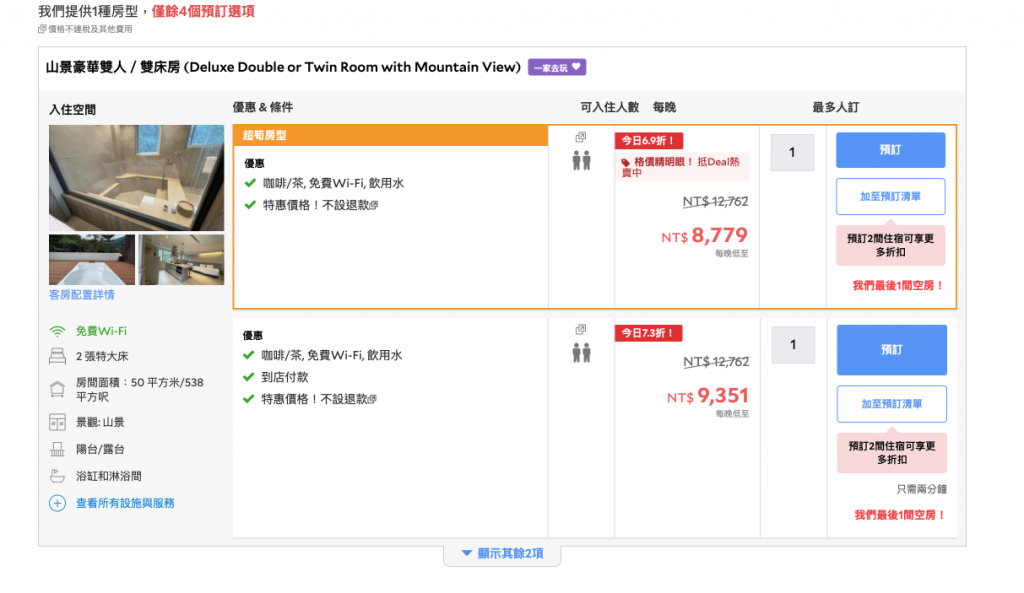
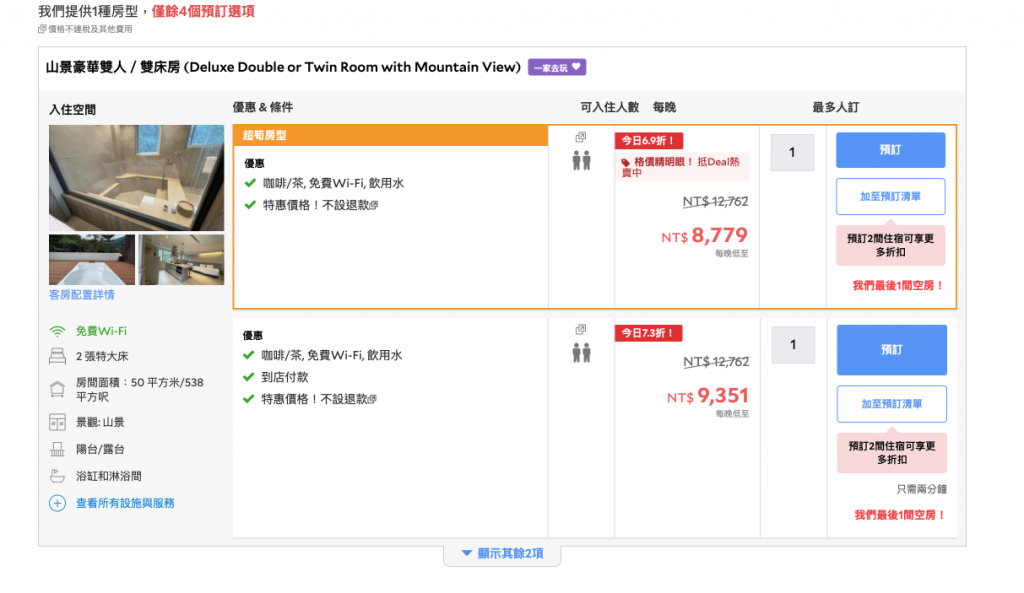
在Agoda的訂房頁面中,可以看到用到折疊面板的蹤跡,Agoda依照人數優先選擇適合User的房型,剩餘兩個選項則被隱藏了起來。

可以看到點選面板下方的「顯示其餘2項」的按鈕,會打開折疊的面板,顯示其他三人與四人的房型。

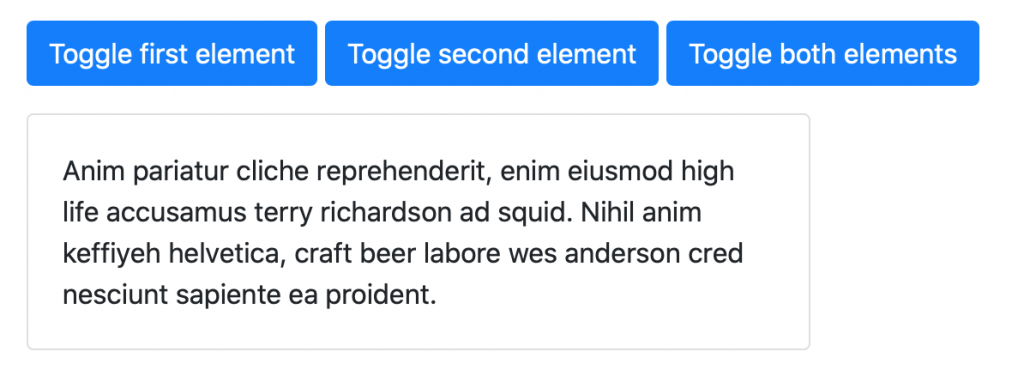
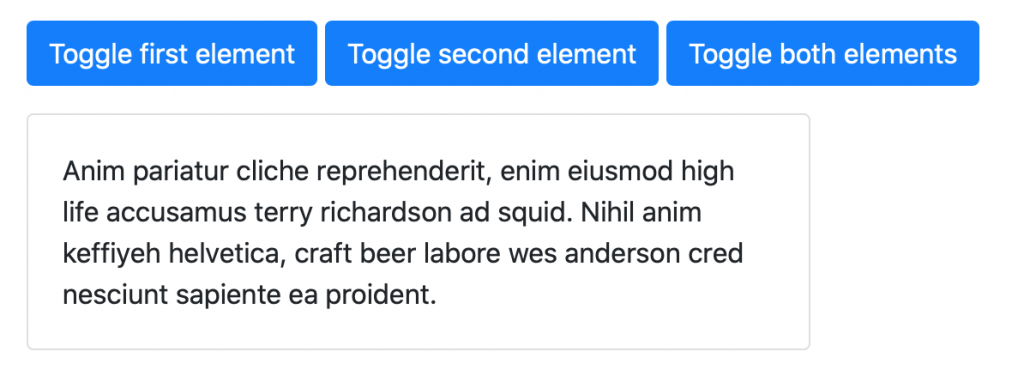
折疊的部分不一定只用在面板上,有時候也會用在其他地方,在Bootstrap官方文件中的例子可以看到,你也可以選擇只折疊收納一小段內容文字。

因此,當你有些次要內容放不下在主要頁面時,就可以考慮使用折疊(Collapse)的這個方法,讓你的網頁變得豐富而不雜亂。
以下一樣是可以直接使用的補充資源:
與React有關 Collapse的npm Package